Title: Example: A usecase of the Proteus Custom JavaScript & CSS plug-in
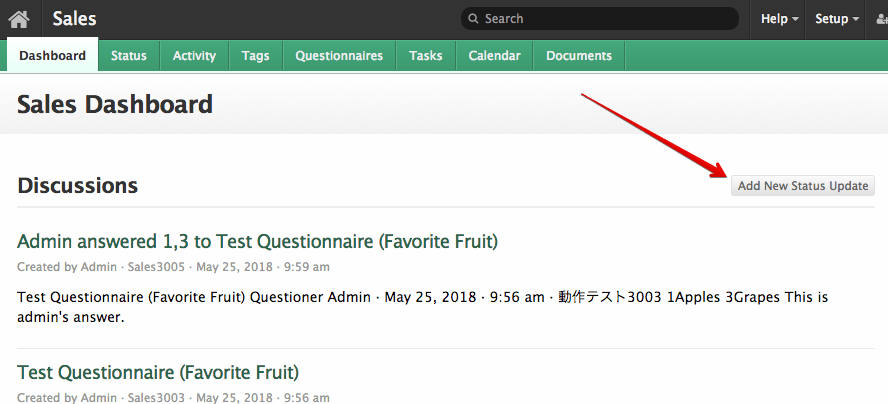
One of the Japanese customers is using this plug-in to display the "Add" button in a "Discussions" section in a specific space. Here is the example JavaScript code.
Proteus.addHandler("load", function() {
// Parameters
// targetSpace (where this code works)
// Section ID
// The label text displayed on the "Add" button
// Default post space (automatically selected on the form)
// Form name
// Tags (e.g. '+:FAQ,+:todo')
addButtonToSpecificSectionOnDashboard('Sales','discussions','Add New Status Update','Sales','status','');
});
function addButtonToSpecificSectionOnDashboard(targetSpace,sectId,buttonLabel,postSpace,formName,addTags) {
var targetViewName = 'dashboard';
var hash = location.hash;
var viewNameArray = hash.match(/#\/(\w+).*/);
var encodedTargetSpace = encodeURIComponent(targetSpace).toLowerCase();
if (viewNameArray[1] && viewNameArray[1] == targetViewName) {
if (hash) {
var param = hash.split('&');
var paramArray = [];
for (i = 0; i < param.length; i++) {
var paramItem = param[i].split('=');
paramArray[paramItem[0]] = paramItem[1];
}
var proj = paramArray.proj.toLowerCase();
if (proj == targetSpace || proj == encodedTargetSpace) {
if ($('.sect-' + sectId + ' .sctrl .sngl:eq(1) .proteus-custom-add-button').length) {
// Don't add the "Add" button if there is already the "Add" button.
} else {
$('.sect-' + sectId + ' .sctrl .sngl:eq(1)').append('<a class="add proteus-custom-add-button" href="javascript:void(0);" rg="a#form&form=' + formName + '&default_project=' + postSpace + '&default_tags=' + addTags + '">' + buttonLabel + '</a>');
}
}
}
}
}
Screenshot

Attachments:
add_button.png
Article: Forum6927 (
permalink)
Categories: :Doc:plug-in
Date: May 25, 2018; 4:29:47 AM Eastern Daylight Time
Author Name: Takashi Okutsu
Author ID: takashi